简单自定义修改WordPress WooCommerce的产品页面
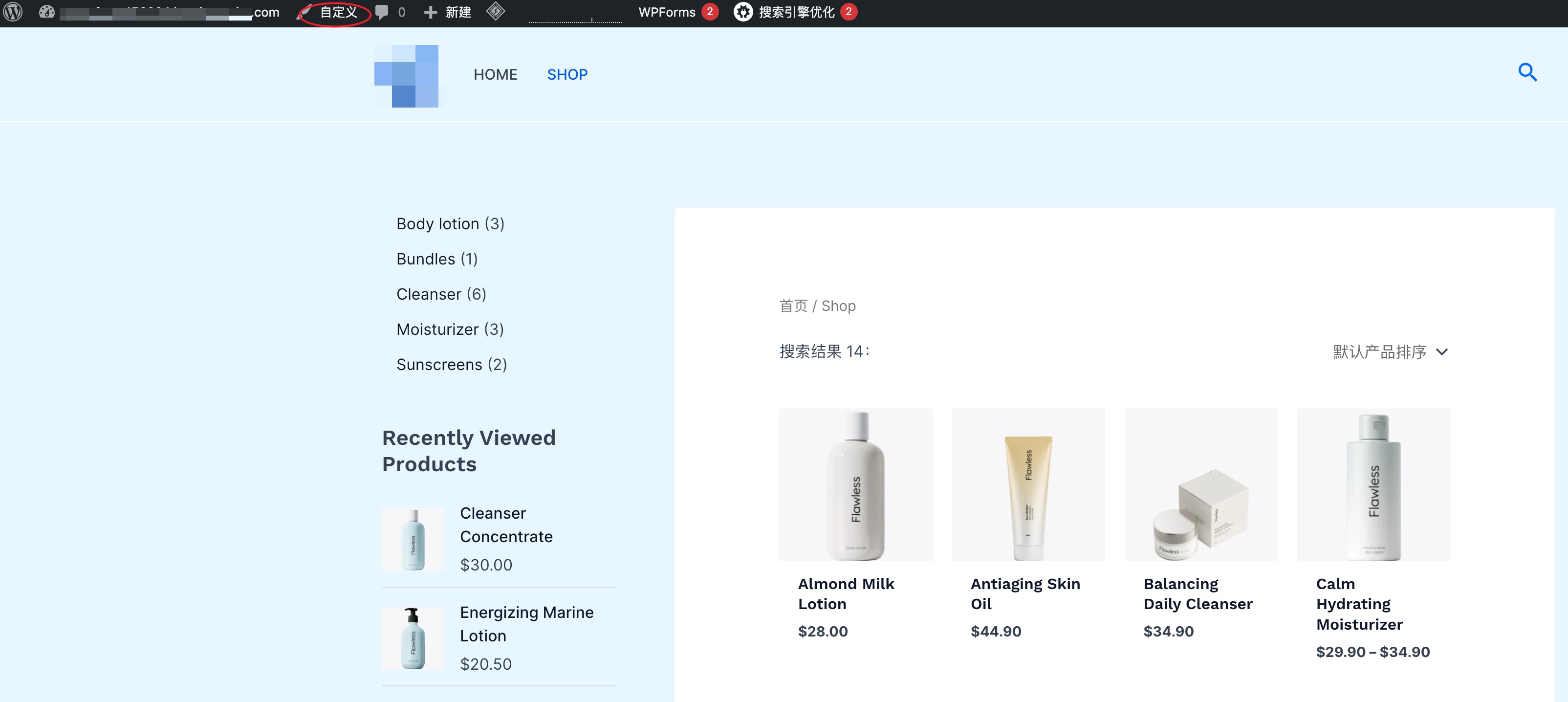
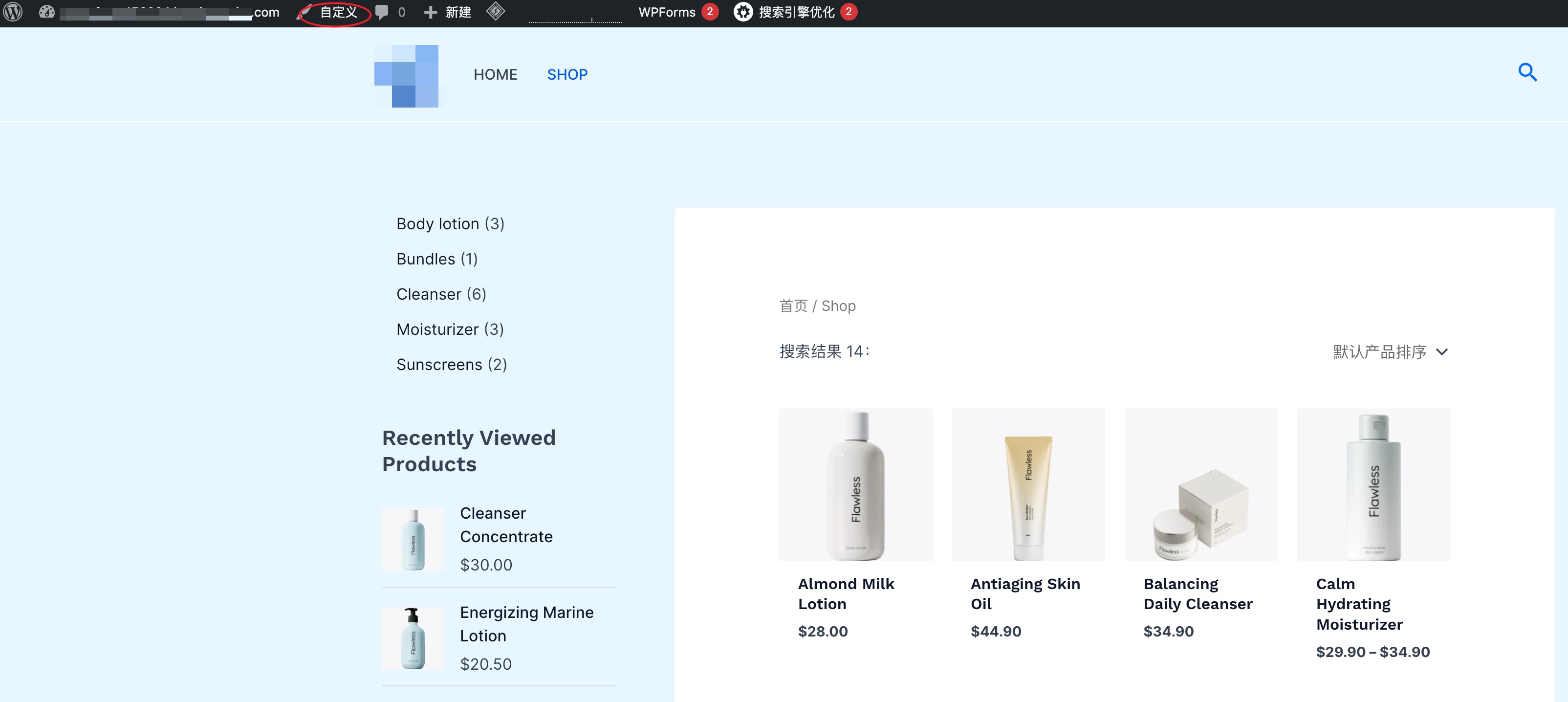
1.打开站点,在产品页面点击 自定义

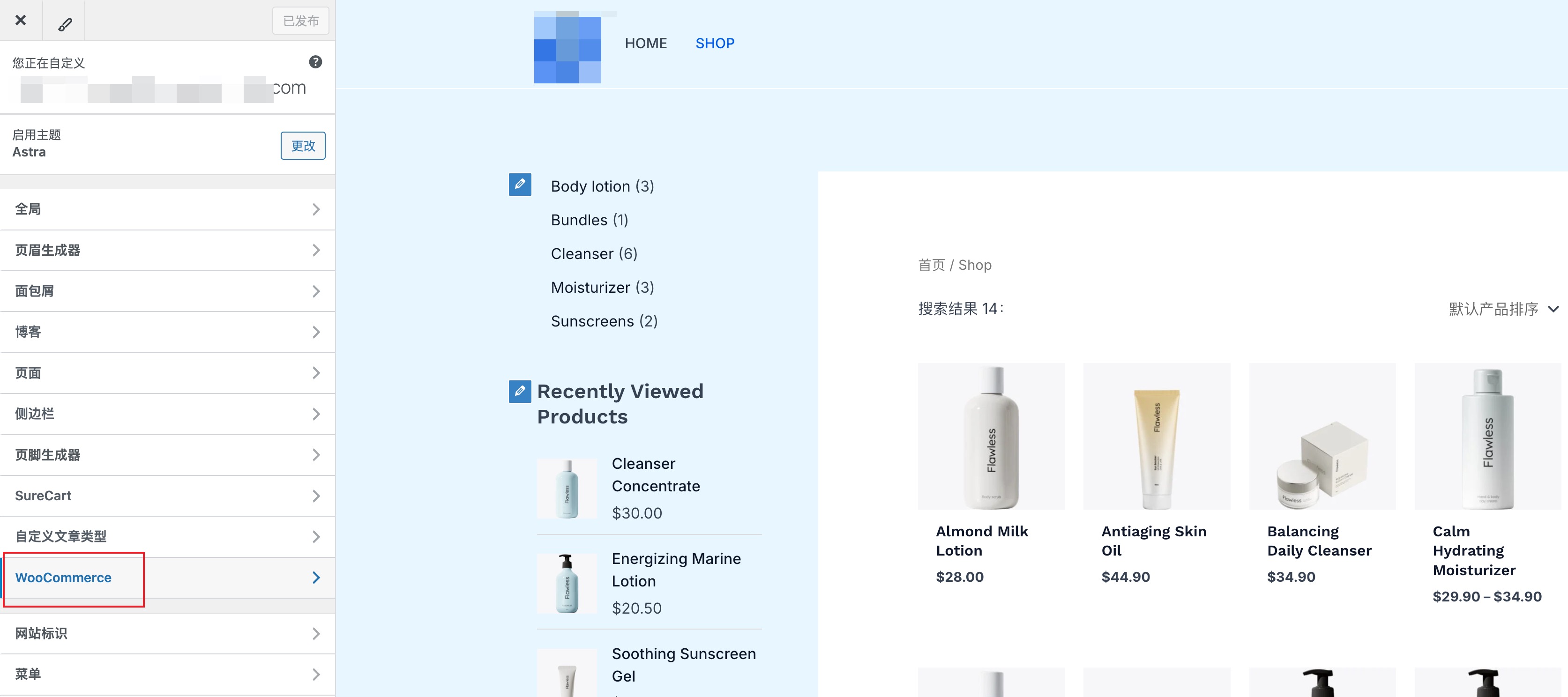
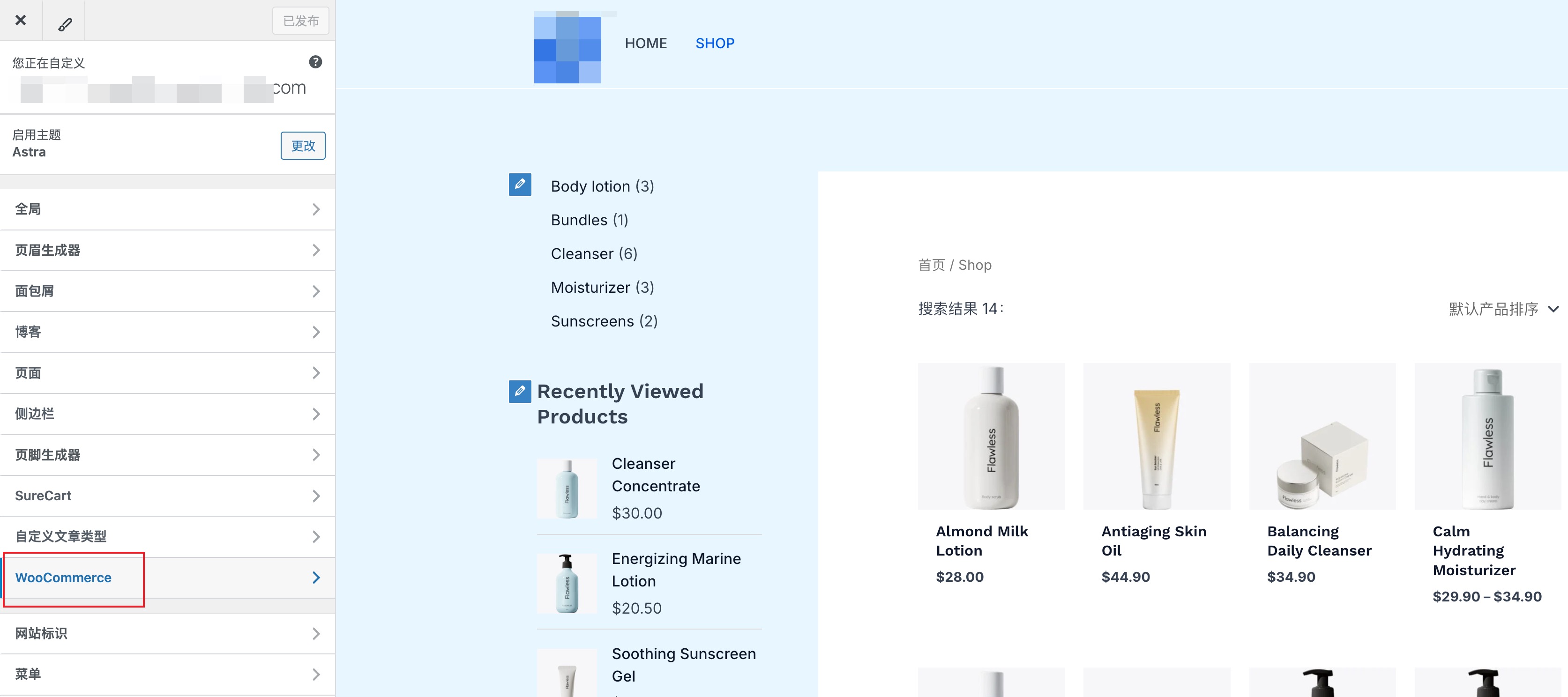
2.在左边的菜单栏选择WooCommerce

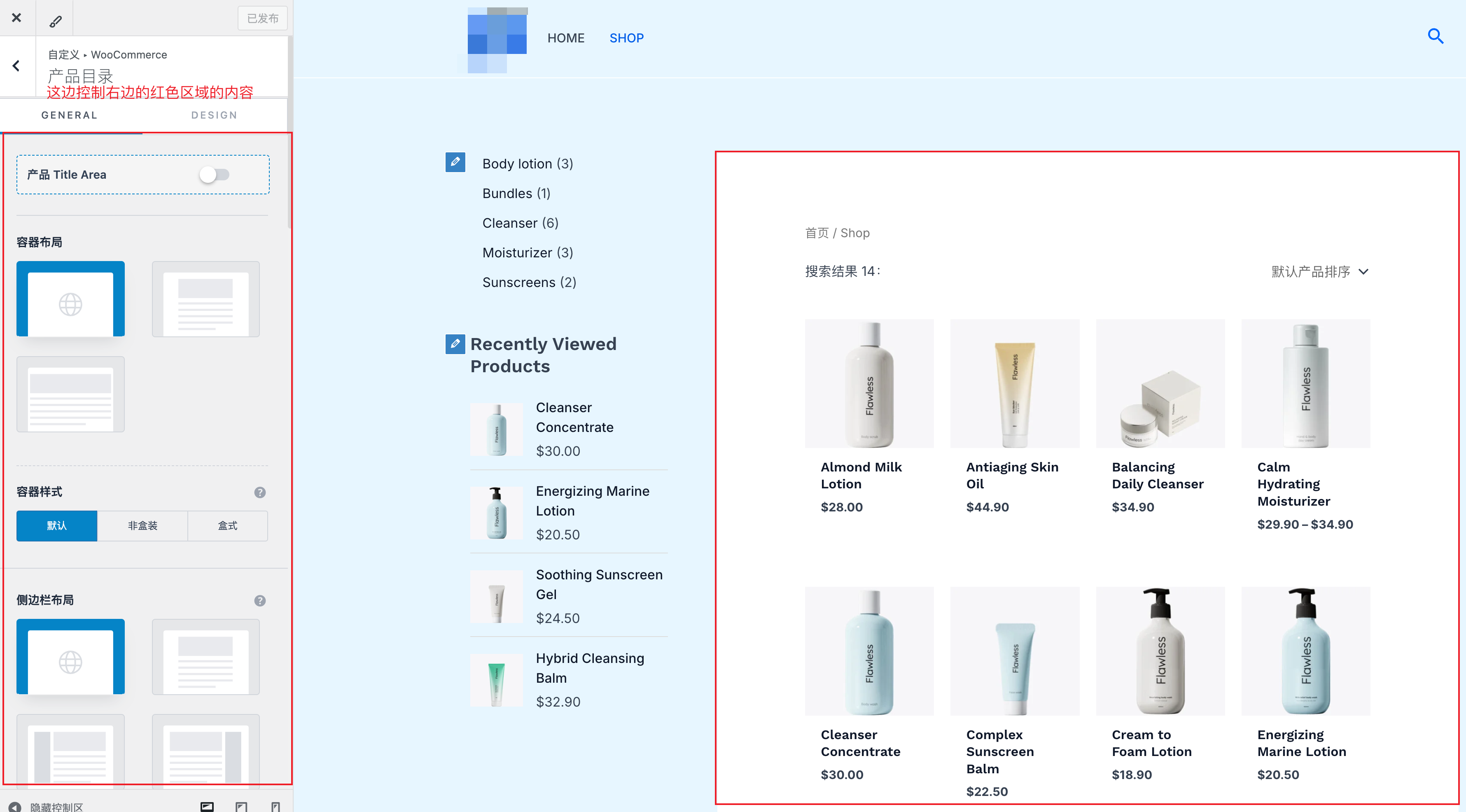
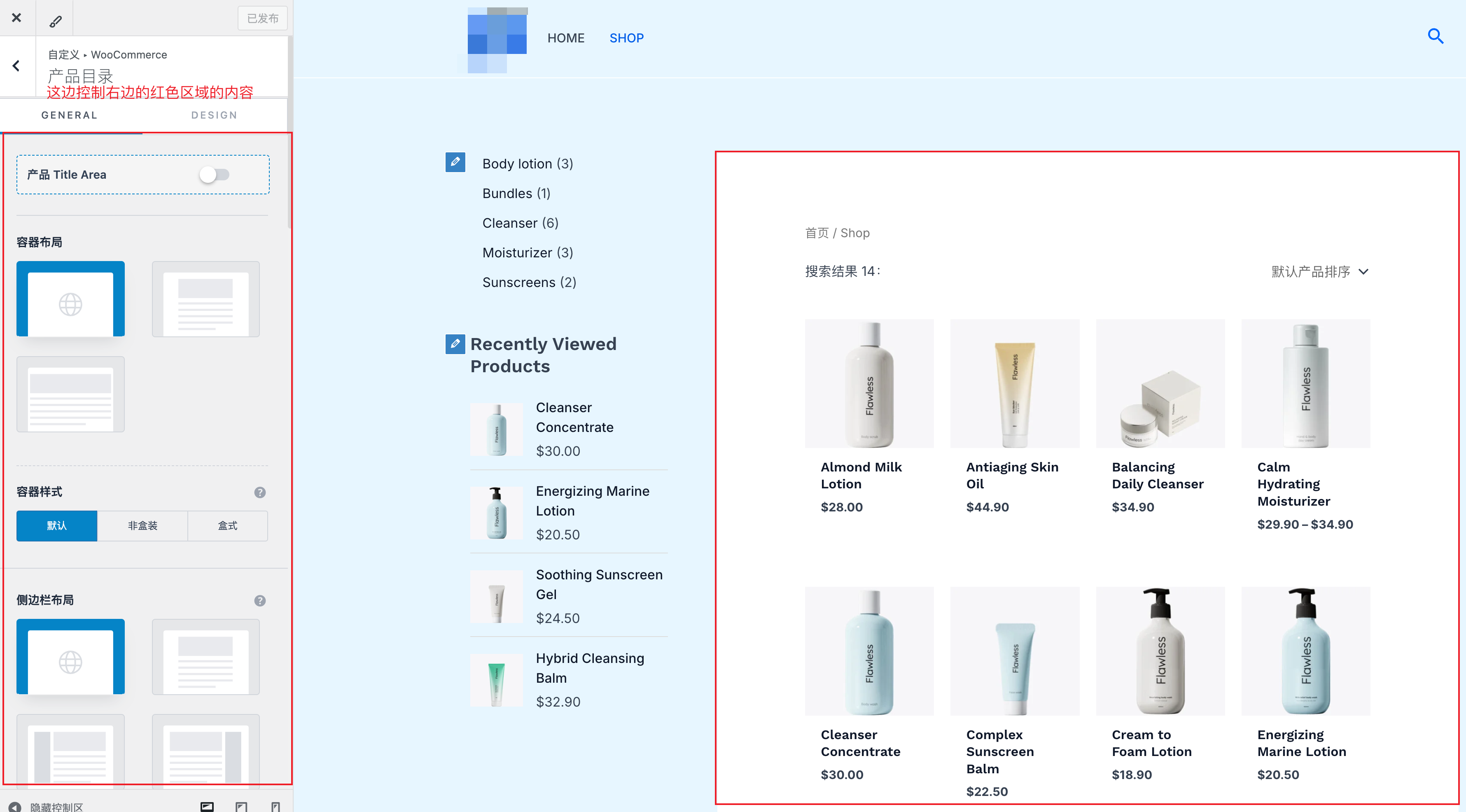
3.再选择产品目录
左边红色区域就可以简单控制右边红色区域的样式及编排了,可以设置产品的一行有多少列、是否显示标题、过滤条件等。如果想更个性化的话,则需要新建产品页模板了。

许可协议:
CC BY 4.0
自定义 
WooCommerce 
左边红色区域就可以简单控制右边红色区域的样式及编排了,可以设置产品的一行有多少列、是否显示标题、过滤条件等。如果想更个性化的话,则需要新建产品页模板了。